CORS是XMLHttpRequest Level 2中新增加的功能
大家也知道,XMLHttpRequest接口是Ajax的根本,而Ajax考虑到安全性的问题,是禁止跨域访问资源的。
也就是说:www.a.com的页面无法通过Ajax来调用www.b.com的资源。
很多人又会说,但jQuery的$.ajax()明明就可以跨域访问啊!
对,的确是跨了,但那是jsonp!关于jsonp的介绍也很多了,这里不扯。
其实jQuery的$.ajax()方法中,也可以实现CORS,只要服务器端配合,跨域就不需要使用jsonp。
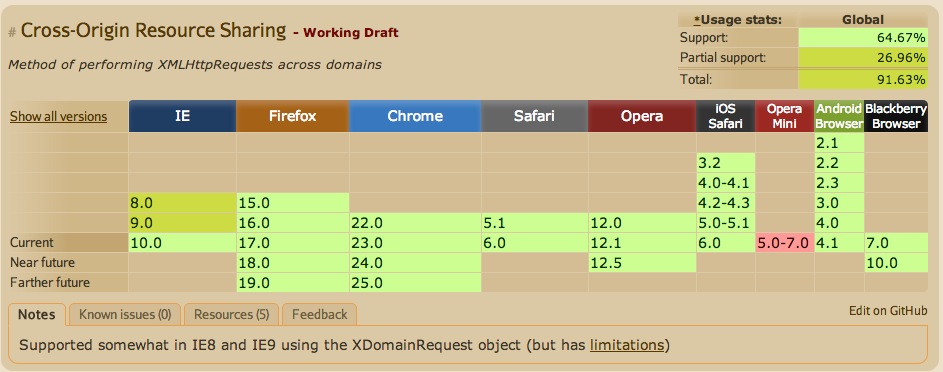
移动端的开发,除了Opera Mini还不支持,其他设备的版本支持情况也很好。
##好了,下面进入实战,直接说说使用方法。
我用的是Nodejs+Expressjs的方案,原理都是一样的
server端
1 | //get请求 |
客户端
1 | $.ajax({ |
不需要使用JSONP(不支持post请求),get、post请求都支持。
###兼容性
支持情况还算良好(假如无视IE的话)。